ADORE DAY SPA
Interactive Media I

PROJECT
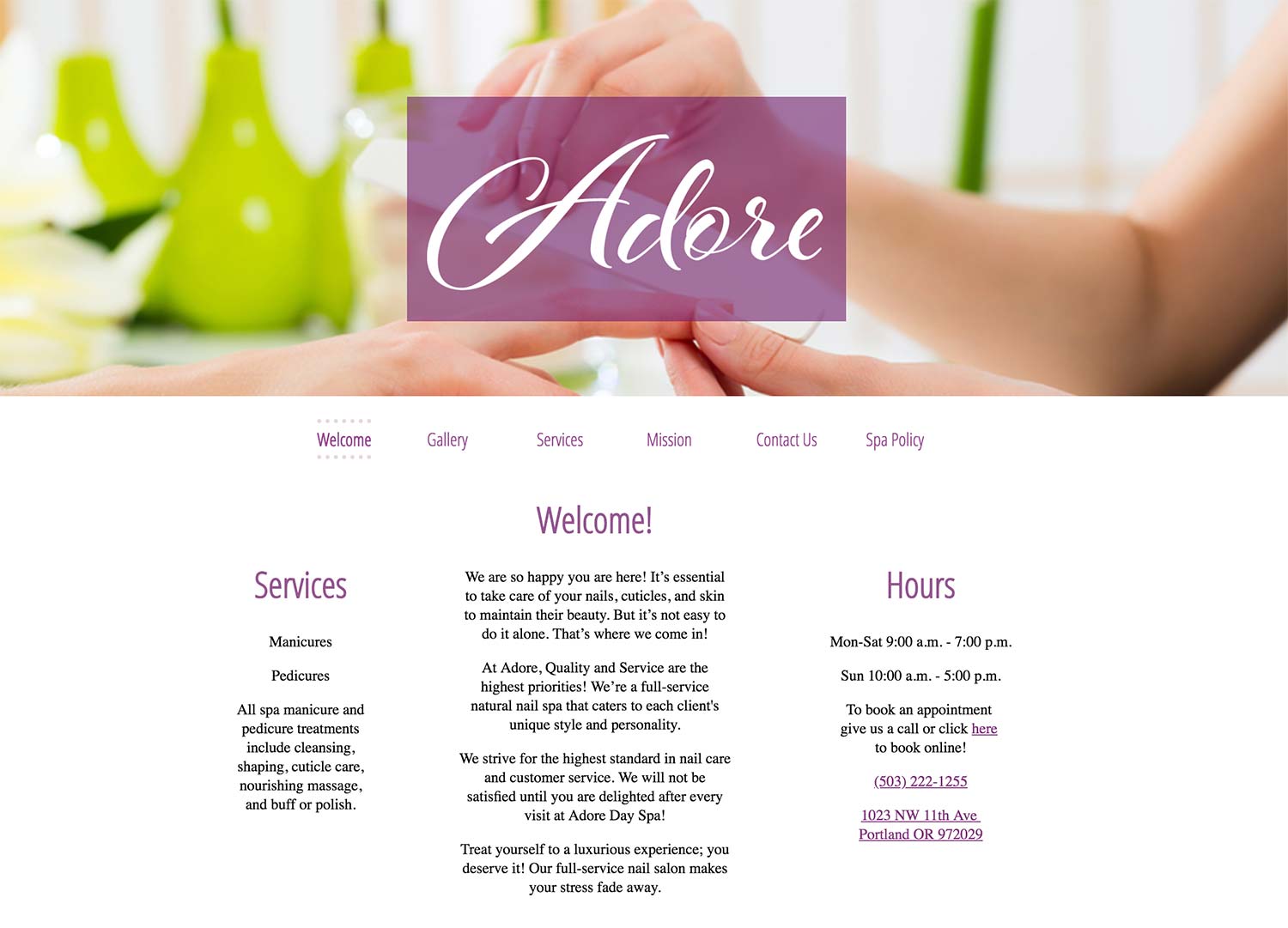
This website was my second project in my Interactive Media I class. Our project was to find a company in Portland with a very outdated wesbite. I chose Adore Day Spa because they have some of the highest reviews on google for day spas in Portland and yet have on of the worst websites. I filtered through the website to pull out the important content and then I reworked the entire layout and functionallity of the website. View website here http://web.pdx.edu/~akasari/adoredayspa/index.html.
CONCEPT
To begin the concept process I looked through Adore’s social media accounts, read everything on their website and read a handful of reviews. I also looked at similar companies with well developed websites. From my research I found that Adore Day Spa is a very friendly, accomidating and proffessional business. The majority of employees are women in their mid-late twenties. With this information, I selected the words: friendly, feminine and proffesional and based all my concepts off of them. My final design uses bright photography, purple accents and ample whitespace to create an inviting and proffesional design. The type choices were based on the afformentioned words. I recreated the company logo using a typeface that is very feminie in nature. Headlines use a condesnsed sans to represent the proffesional business and all body copy uses an old-style serif that is inviting to read.
PROCESS
The process consisted of chosing, analyzing and redeveloping an exsisting website. The goal was not to completely reinvent the brand but to find the important elements and refresh their design. I started the design process by hand-drawing 50+ wireframes. I then selected my top five wireframes and create five variations of each one. From the resulting 25 wireframes I selected my top three and took them into Adobe Illustrator CC. My class helped select my final design which I coded from scratch into a website. I recieved feedback on both the design and functionality of the website. With that feedback I added elements such as a drop-down menu for the “services” tab, a “back to top button” and a functioning form submition in the “Contact Us” page. I used brackets for all of my coding and utilized HTML, CSS and some JavaScript. This website was my first time using any JavaScript, it was also my first time designing a website that could be used on mobile devices as well as computer screens.
CHALLENGES
I really enjoyed getting to add extra JavaScript features and the challenges that came with making this site work on mobile phones. Because I was excited to implament new functionality I skipped some important pre-coding designing. Once I got into the coding I had a hard time making the website look like I wanted t,o even though it functioned as I wanted. After feedback from my piers, I had to make a decent number of changes to the overall design.